UPRAVENÉ 18.11.2016
Pomocou editora dokážete vytvárať vlastné články, ktoré môžu obsahovať odkazy, obrázky, videá či napr. mapu z Google Maps.

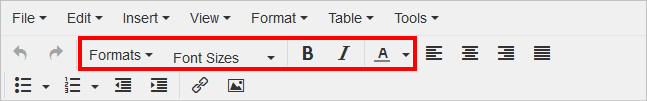
Práca s ním sa veľmi podobá na plnohodnotné kancelárske aplikácie. Pomocou šipiek označených na obrázku nižšie sa môžete posúvať v historii úprav vzad a vpred.

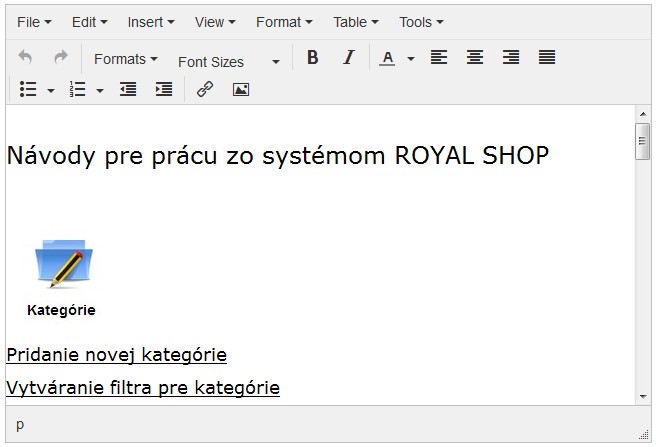
V podmenu "Formats" nájdete nadpisy úrovní H1 - H7. Každá stránka by mala obsahovať práve jeden nadpis prvej úrovne (H1) s frázou čo najlepšie vystihujúcou jej obsah.

Samozrejmosťou sú aj ikonky pre zarovnávanie textu.

Nechýbajú ani zoznamy, číslované zoznamy či možnosť odsadenia.

Odkaz vložíte pomocou tlačidla s obrázkom reťaze. Môžete tak jednoducho vytvoriť presmerovanie na stránku či súbor vložený prostredníctvom sekcie "Súbory na stiahnutie".

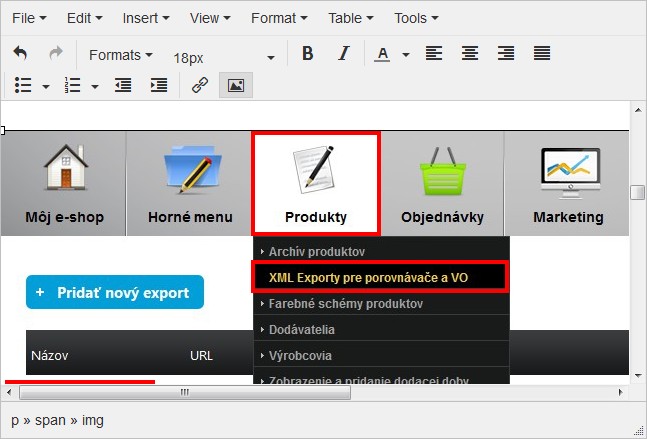
Obrázok nahráte cez ikonku označenú nižšie.

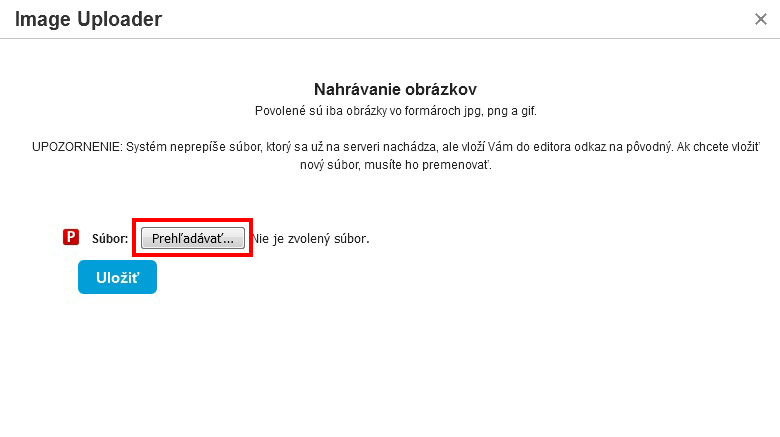
Otvorí sa vám okno, v ktorom je potrebné kliknúť na "Prehľadávať...".

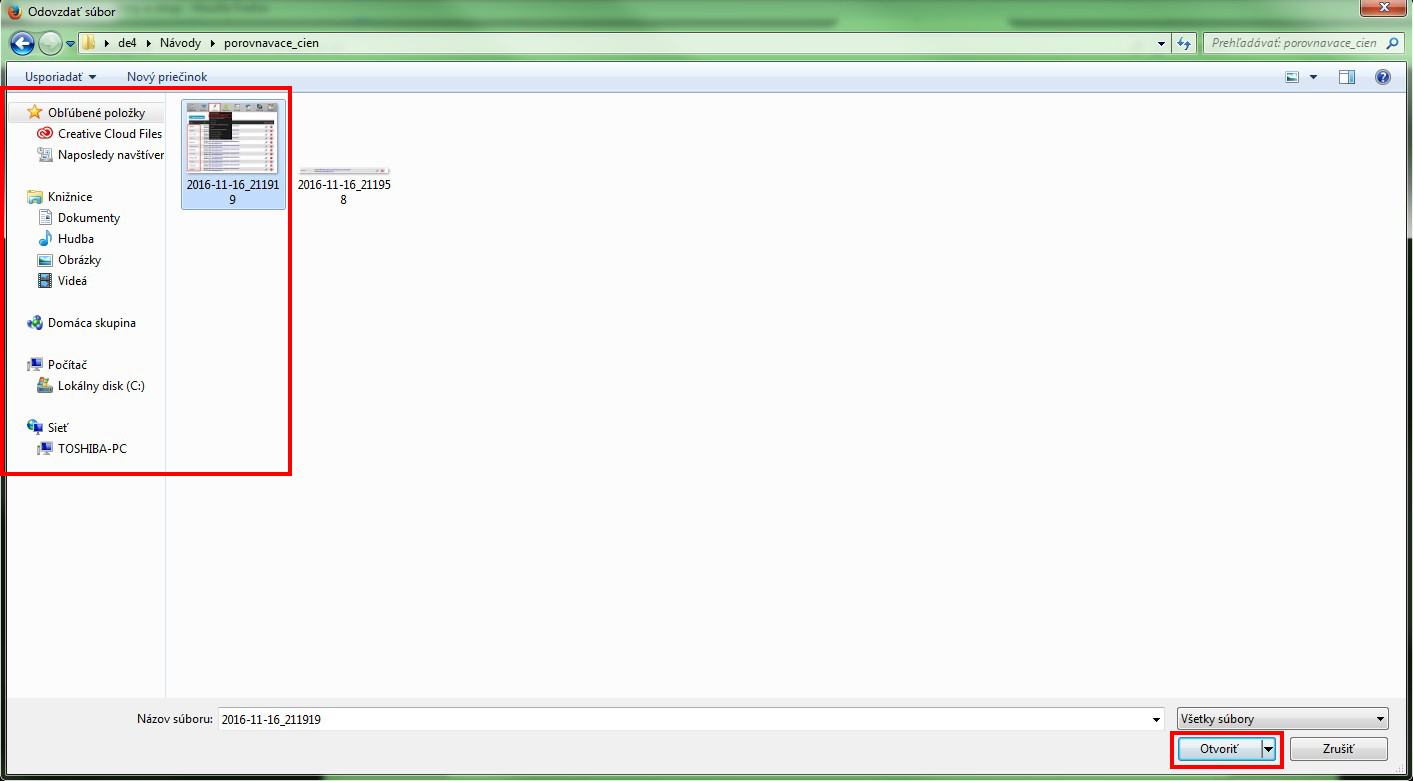
Nájdite si požadovaný obrázok a zvoľte "Otvoriť".

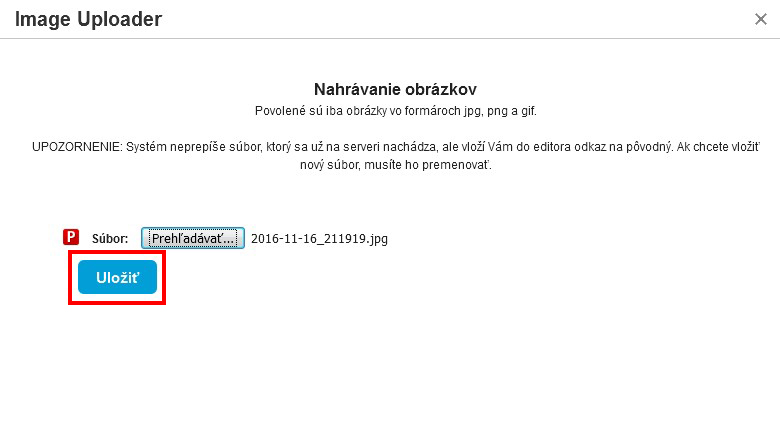
Nahrávanie spustíte tlačidlom "Uložiť". Podporované sú súbory vo formátoch JPG, PNG, GIF do veľkosti 10MB.

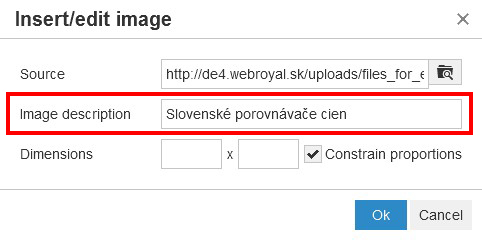
Odporúčame vyplniť aj Image description - popis obrázka, ktorý sa použije ako tzv. alternatívny text a pomáha vyhľadávačom ako Google pochopiť, čo je na obrázku. Je preto vhodné použiť niektoré z kľúčových slov. Kliknutím na "Ok" všetko potvrdíte.

Obrázok vložený cez editor potom môže vyzerať aj nasledovne:

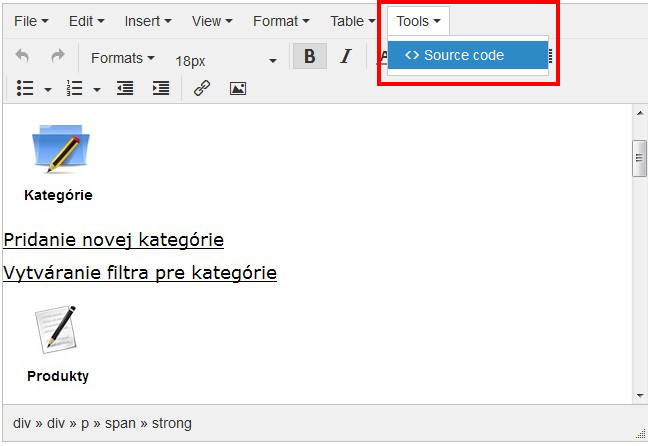
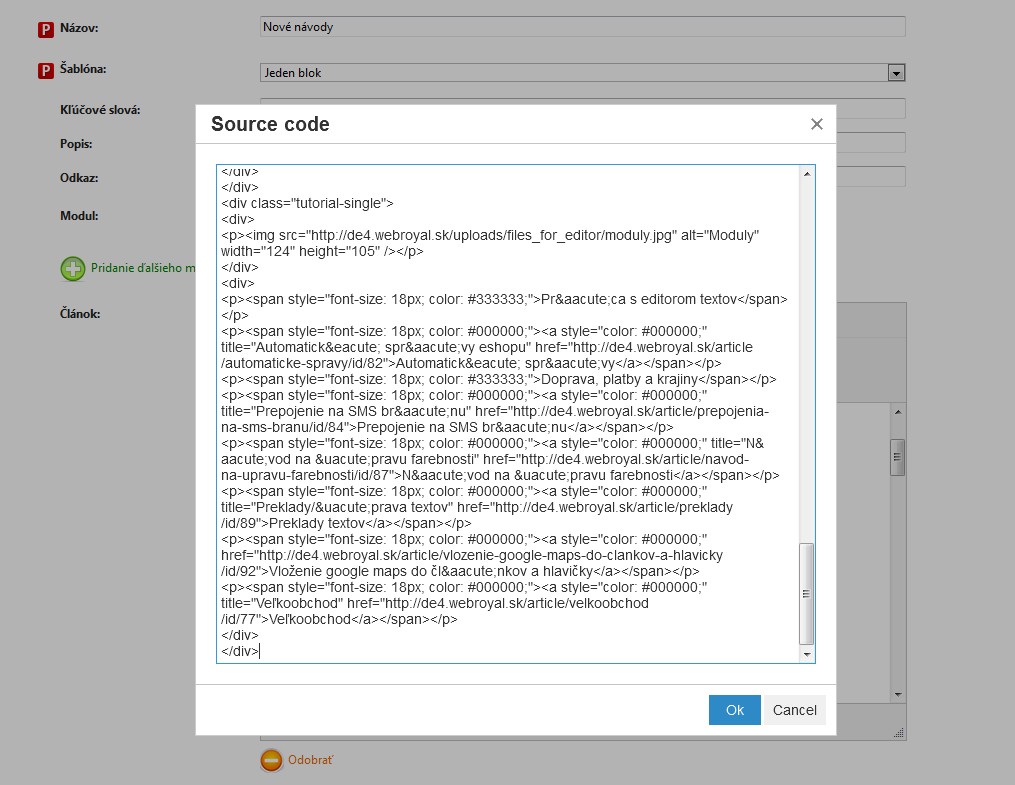
Ak ovládate HTML, zobrazenie zdrojového kódu a možnosť jeho úpravy pre vás bude veľkou výhodou.


Ako vložiť video z youtube do článku, alebo detailu produktu?
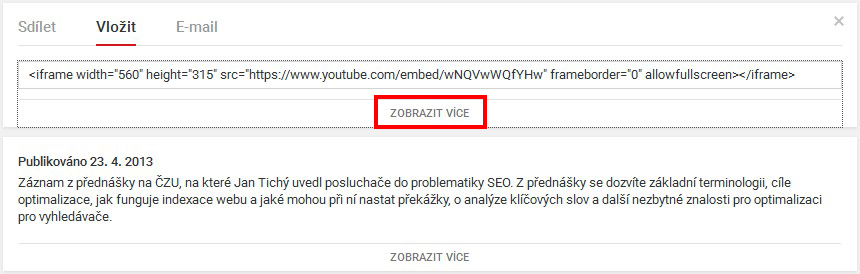
Kliknite na tlačidlo "Zdieľať" pod videom, prepnite sa na záložku "Vložiť" a rozrolujte ponuku prostredníctvom "Zobraziť viac".


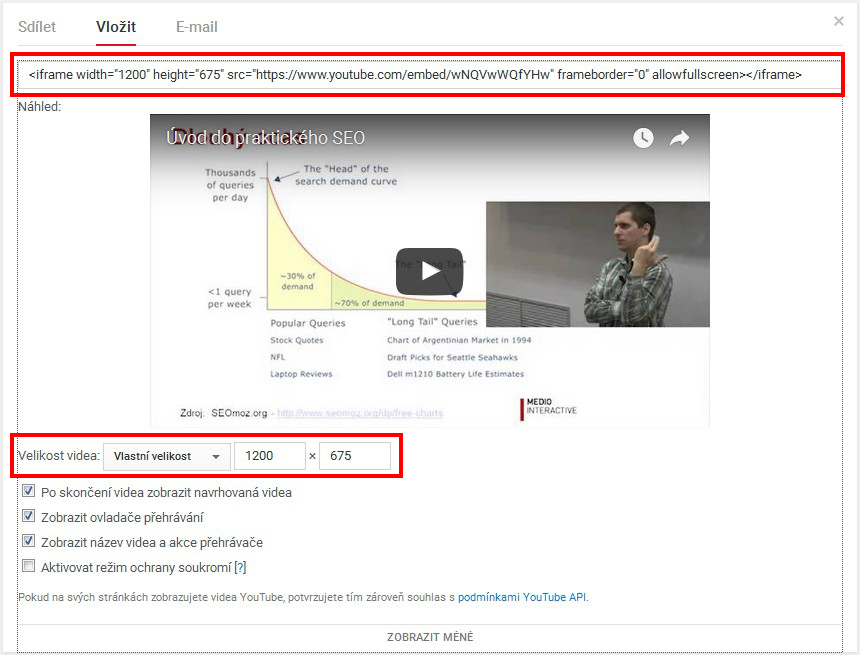
V ďalšom kroku si nastavte požadovanú veľkosť videa a skopírujte vygenerovaný kód.

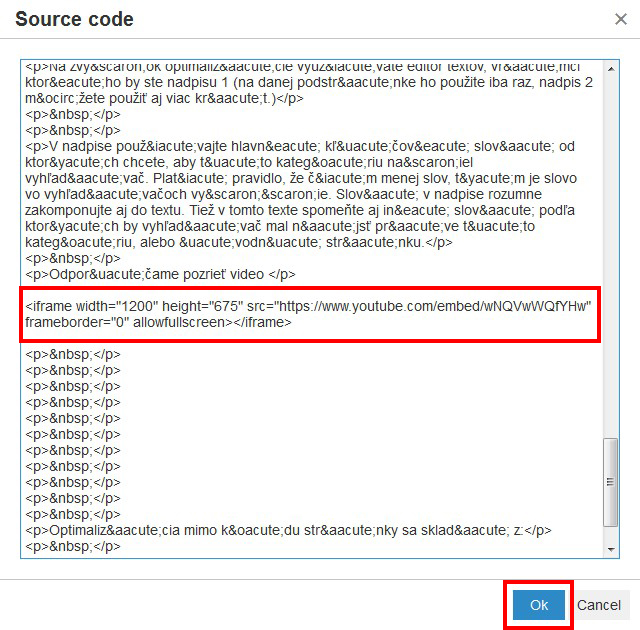
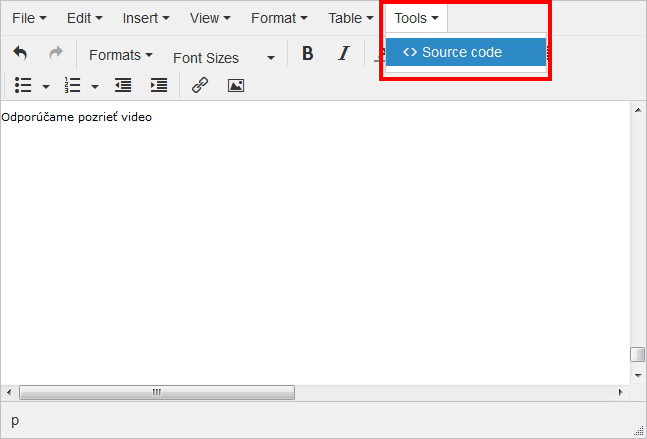
V editore je potrebné upraviť zdrojový kód, no nie je to nič zložité.

Skopírovaný kód jednoducho vložíte na požadované miesto a potvrdíte tlačidlom "Ok".